User Manual
To use the Code Highlight click on the external tools icon in the rich text editor:

Then select Code Highlight from the dropdown list, or if it isn’t shown select View All and select if from there:

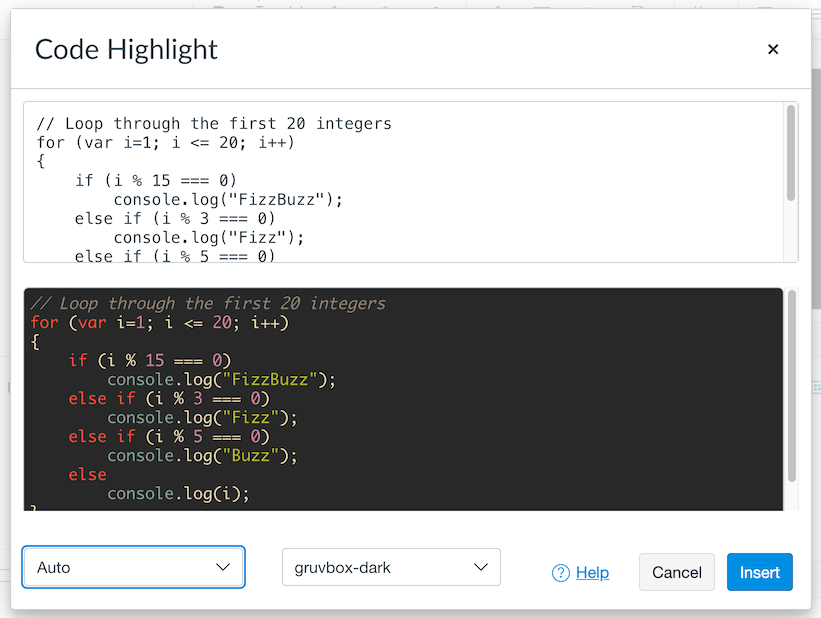
A dialogue will be displayed and there you can enter(paste) your code, select the syntax type to be applied, select the theme to use and click on Insert. This will insert the previewed highlighted code into the rich text editor.

Administrator Manual
Code Highlight is designed to be a LTI 1.1 tool installed into Canvas. When setup in Canvas it should appear in the external tools dropdown in the Rich Text Editor.
Installation
There are 2 ways to install Code Highlight into a Canvas installation, either by adding Code Highlight through the Edu App Center or manually.
Add the tool using EduAppCenter
If you are an Instructor then there’s some documentation about using the Edu App Center in a course which guides you through how the Edu App Center works. To set up Code Highlight follow these steps.
- Navigate to course or sub-account you wish to add the tool to.
- Click on the Settings page.
- Click on the Apps tab.
- Type
code highlightin the search box. - Click on the Code Highlight box in the search results.
- Click on +Add App
- When the dialogue is displayed click Add App
- The app should now be added to Canvas and available in the Rich Content Editor (RCE) under the Apps icon.
Institutions are able to limit the apps that are available in the Edu App Center so if the tool isn’t showing up you may need to contact your administrators or manually add the tool.
Add the tool manually
There’s an overview of what an LTI tool is in the Canvas Community site. To setup Code Highlight follow these steps.
- Navigate to course or sub-account you wish to add the tool to.
- Click on the Settings page.
- Click on the Apps tab.
- Click on the View App Configurations button if using Instructure hosted Canvas.
- Click on the + App button.
- In the dialogue enter:
- Configuration Type: By URL
- Name: Code Highlight
- Consumer Key: leave empty
- Consumer Secret: leave empty
- Config URL: https://code-highlight.wyelearning.com/config.xml
- Click on the Submit button and the app should now be added to Canvas and available in the Rich Content Editor (RCE) under the Apps icon.
FAQ
What syntaxes are supported?
A wide range of programming languages syntaxes are supported. When you enter some code the syntax will be auto-detected, but you can be override this and select the syntax you wish use.
What happens if the service is turned off?
When you select to highlight some code a self-contained section of HTML is returned to Canvas and this is embedded in the page/document you are editing. If the service is turned off all your marked up sections of code will continue to work without any issues. The only functionality that will be lost is the ability to create new sections of highlighed code.
What does this cost?
The tool is free to install and use, we hope you find it useful.
Can the tool remember recently used languages and themes?
Yes. We will remember the last 5 used languages and the most recently used theme, however if you have configured your browser to block 3rd party cookies we are prevented from storing this information. If you wish to re-enable it either add an exception for code-highlight.wyelearning.com or re-enable 3rd party cookies.
How do I move the cursor out of the highlighted code in Canvas?
After you have inserted some highlighted code to the end of the document and you wish to type plain text afterwards you may find you can’t move the below the code. To resolve this move the cursor to the last line of the highlighted code and press shift+return. This should create a new line outside the code block and be using the styling of the text from before the code block was inserted.
How can I change the theme of existing code
- In the Canvas rich text editor highlight the existing block of code.
- With the code highlighted launch the code highlight tool.
- The exisiting code should already be inserted into the textbox.
- Select the new theme to use.
- Click Update and the newly themed code should replace the existing code.
Can students easily copy the highlighted code?
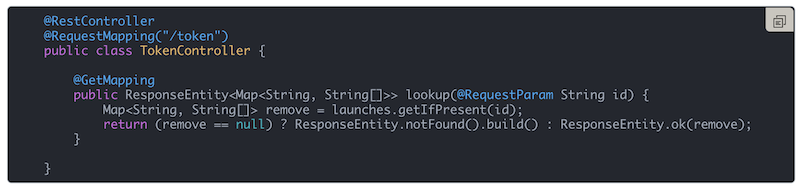
We can help set up integration into Canvas to have a copy button added to the top right of all the highlighted code sections in your Canvas instance, clicking on the button adds the highlighted text to the clipboard:

To discuss getting this setup please contact: support@wyelearning.com
How can I prevent the code wrapping?
If you prefer that the code snippet didn’t wrap on a narrower web browser (for example on mobile) you can select to enable scrolling when embedding the code. This will mean a scroll bar will be shown when the browser isn’t wide enough to display the snippet. This means that the lines will remain the same (line 3 is always line 3).
